
Что нужно знать начинающему дизайнеру?
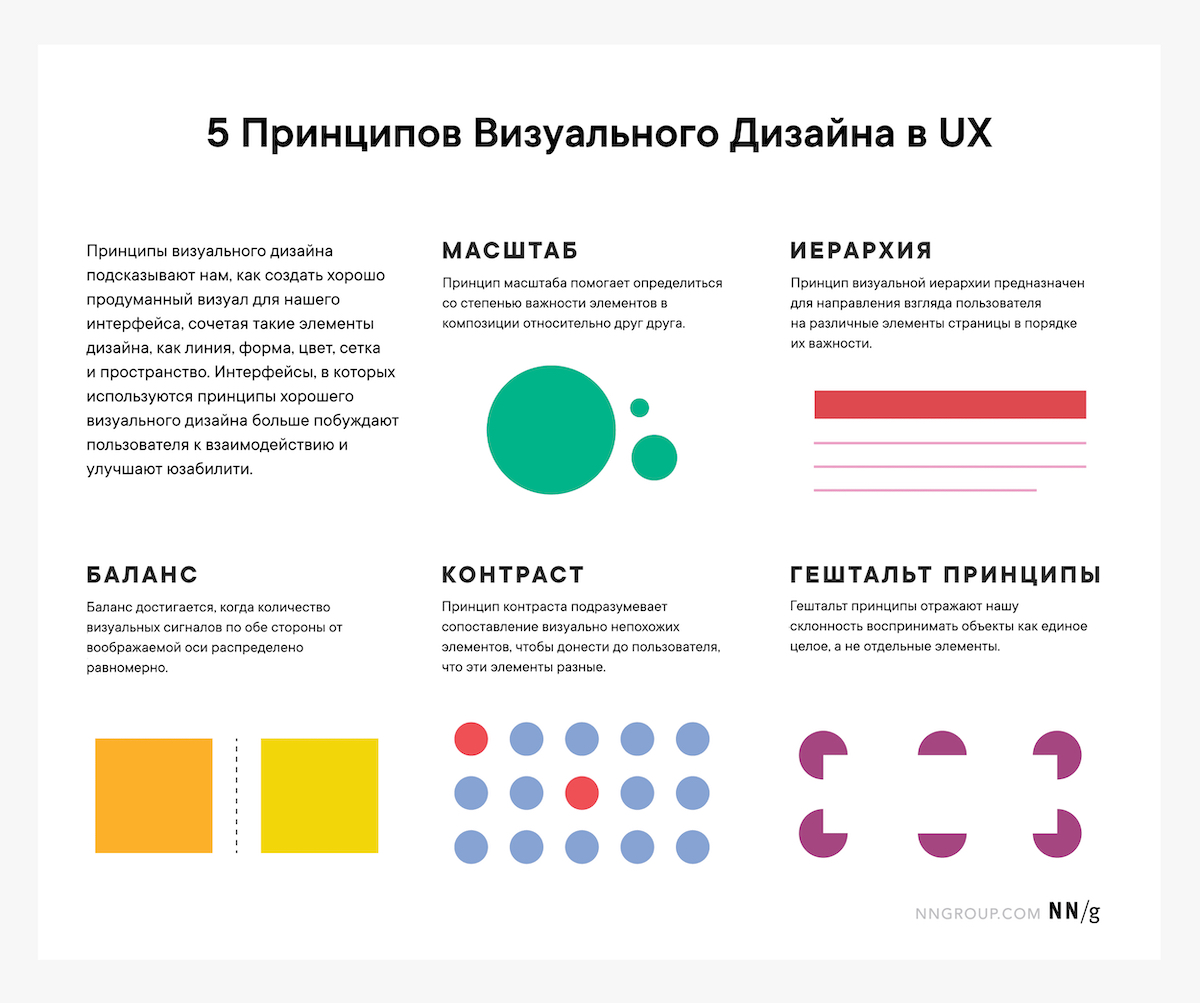
Дизайн-система — это набор руководств, принципов, компонентов и инструментов, который помогает создавать последовательный и согласованный дизайн для продуктов и услуг компании. Главная цель дизайн-системы — обеспечить единообразие и эффективность разработки, ускоряя процесс создания новых функций и улучшая пользовательский опыт. При построении дизайн-системы обычно используются эти элементы:. Руководство по стилю. Определяют основные принципы дизайна: цветовую палитру, типографику, использование пропорций и отступов, а другие визуальные аспекты.













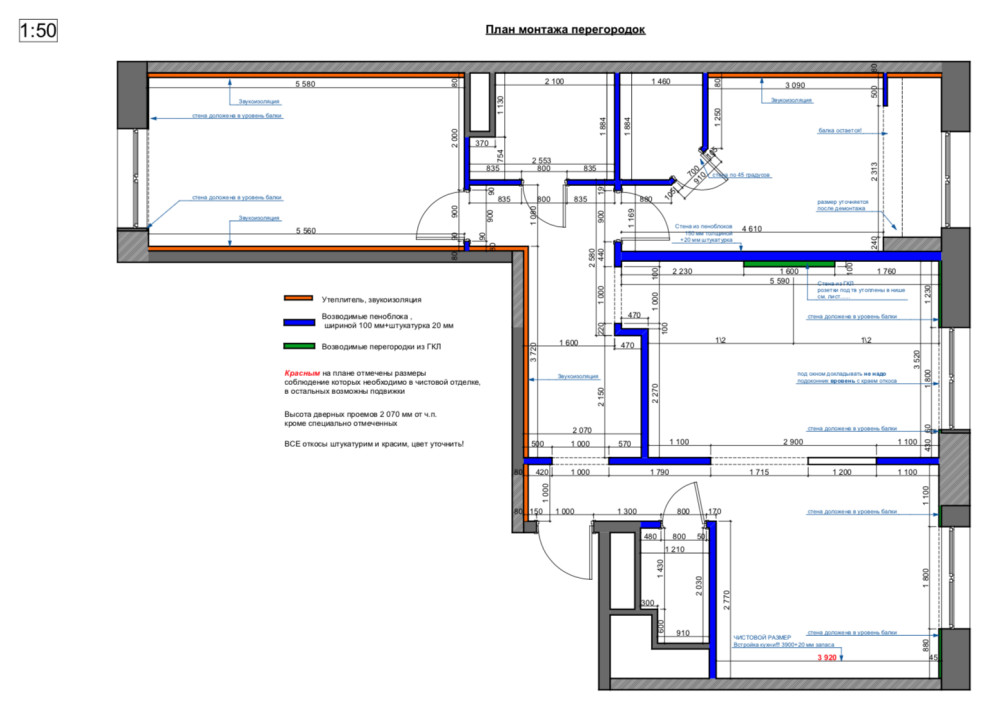
Проектирование дизайна — процесс творческий и во многом непредсказуемый. Каждый дизайнер находит свой путь реализации: действует по системе, или каждый раз рандомно по велению сердца клиента. В этой статье мы расскажем о последовательности работ, которая в итоге сложилась в нашей студии после нескольких лет экспериментов. Здесь мы покажем только общую схему, а объяснения, почему она стала именно такой и для каких ситуаций подходит, будут в следующих сериях. Напомним , что мы делим процесс воплощения интерьера на проектную и послепроектную части.





| Какие бывают виды дизайна? | 315 | Базовые правила, которые помогут вам создавать эффективные веб-сайты. |
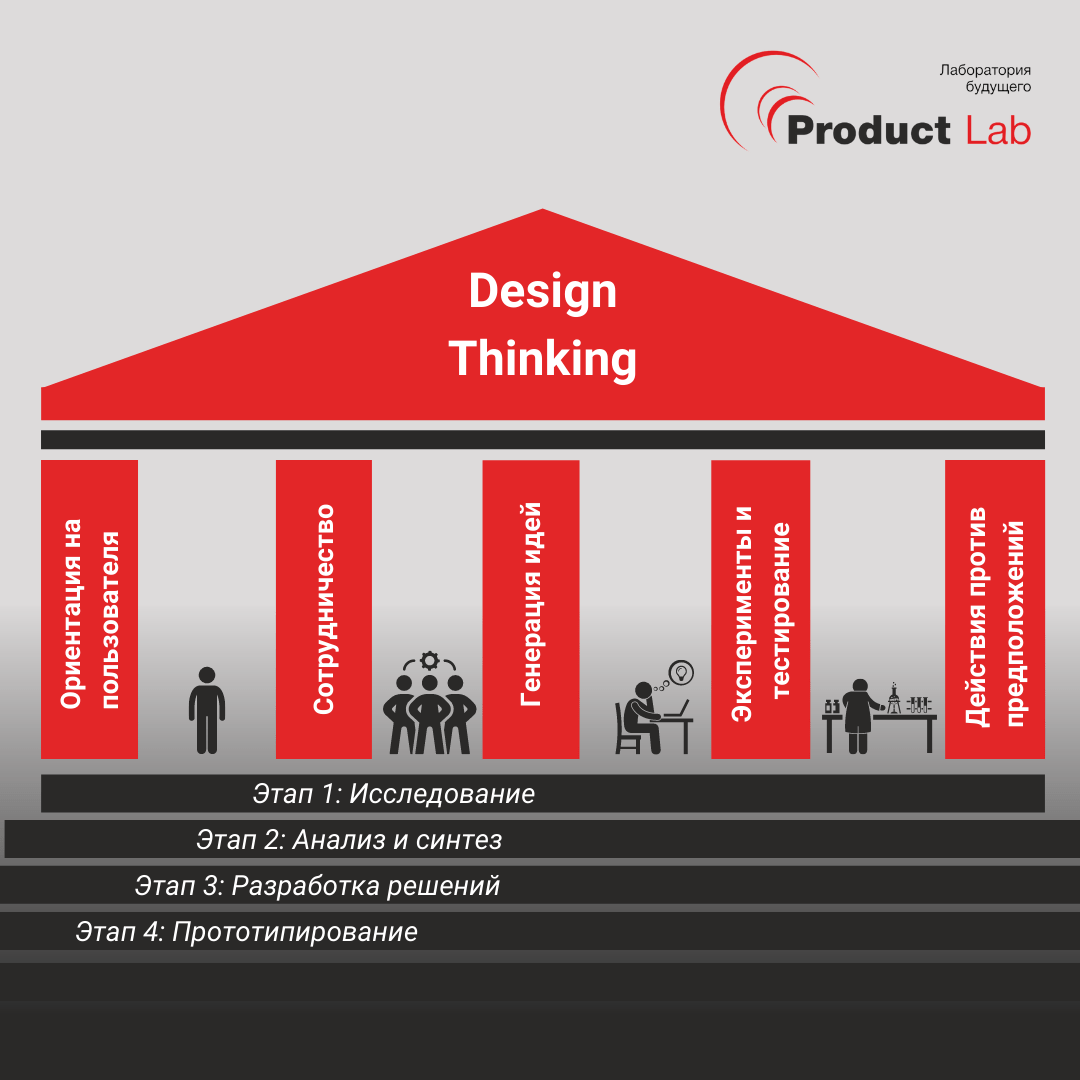
| Что такое композиция | 198 | Получить гайд "Основы Дизайн-мышления" бесплатно. User Centered Design — дизайн, ориентированный на пользователя. |
| 215 | Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров. Сайты-портфолио графического дизайна обычно выглядят одинаково. | |
| 184 | Основы композиции в дизайне: как правильно ее создать и какими способами можно нарушить. | |
| 281 | Рассказываем, какие виды дизайна бывают, зачем они нужны, и, конечно, приводим примеры. В конце статьи — сводная таблица со всеми перечисленными типами дизайна и список книг, которые помогут углубиться в тему. |
Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст. Читать тяжело, внимание рассеивается, появляется головокружение.







Похожие статьи
- Геопластика в ландшафтном дизайне это - Гармония помещения в виде объединения интерьера и музыки
- Разблокировка мотоблока - Полуоси с муфтой для разблокировки колес под 32 шестигранник (комплект)
- Дизайн комната для молодого парня - Дизайн комнаты - лучшие фото интерьеров комнат
- Что можно сделать для группы детского сада своими руками